https://www.youtube.com/watch?v=ubWB_ResHwM
So I decided to start working on a PC version. There are two pieces of feedback I got from friends and parents when I released the web version:
1. It's very difficult to understand what's happening. There is too much stuff on the screen and the rules of the game are not obvious.
2. The ui is pretty bad and ugly.
Neither is very surprising, considering that this is how it looked:

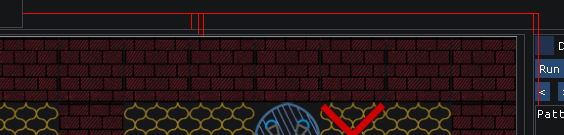
I wrote the whole ui system from scratch in javaScript in about 40 hours using HTML5 canvas. This time I decided that instead of doing it myself again, I will use Dear ImGui with SDL 2. The result (the first approximation) looks a little nicer and simpler:

Except for the images. The black thing that looks like a headless spider is an exit. It was my attempt to draw a pipe going down in Paint. The purple arrow on the field is an entrance. It should be a different image because the purple arrow is usually used to show directions, but I haven't worked on images yet.
In general, all images should be redone, because I realized that
1. The style doesn't work. You can't make it look good without making an entire rendering engine that will adjust the distance between strokes depending on the scale of the image. You also can't draw an image on top of another image easily.
2. It might make a more interesting game, if the body segments, instead of being simple circles, will be more like parts of a real worm, thus containing information about neighboring segments:

Using ImGui also helped with complexity. Here are some simplifications that happened:
1. The "details" label and its buttons were deleted. Their purpose was to visualize how the program works. Now it's done by simply hovering over patterns.
2. Three buttons per pattern for moving patterns around were replaced by drag-and-drop.
3. Most buttons are invisible at the beginning and get turned on as the player makes progress through the game.
There are also some game simplifications I made.
1. Hunger had to go. The purpose of it was to end a game when a worm gets into a loop. This was replaced by a proper loop recognition.
2. Cutting patterns wasn't essential, so it went away.
3. The first levels involved eating coffee beans, but a big part of these levels was also not hitting a wall. Now there are no coffee beans in the early levels, only walls. The beans will come later.
4. This also makes the histogram of the lengths unnecessary. The histogram shows for each length, how many times the worm reached that length before dying. With wall levels, you only have to know, in what percentage of games the worm found the exit -- that's one number.
5. There is a tutorial of the type that puzzle games usually feature. The first level is trivial, and each subsequent level introduces exactly one concept (most of the time).
I'm planning to bring this version into a playable state before the end of June, at which point I will release it on Itch and keep iterating until I run out of ideas.